1、配置脚手架,已配置则无需再配
npm install -g vue-cli(cli和vite创建项目的方式):https://blog.csdn.net/m0_52861000/article/details/130181571vue脚手架:cli和vite详解:https://blog.csdn.net/stc_ljc/article/details/128087419
2、创建空文件夹,用vscode打开,并在vscode终端执行如下命令
vue create XXXcd XXX3、安装element plus插件,注意:vue3需要搭配element plus使用,elementplus是elementui的升级版,需搭配vue3使用(初学者建议直接学vue3+elementplus)
# 选择一个你喜欢的包管理器# NPM$ npm install element-plus --save# Yarn$ yarn add element-plus# pnpm$ pnpm install element-plus4、在main.js文件中拷贝如下代码:
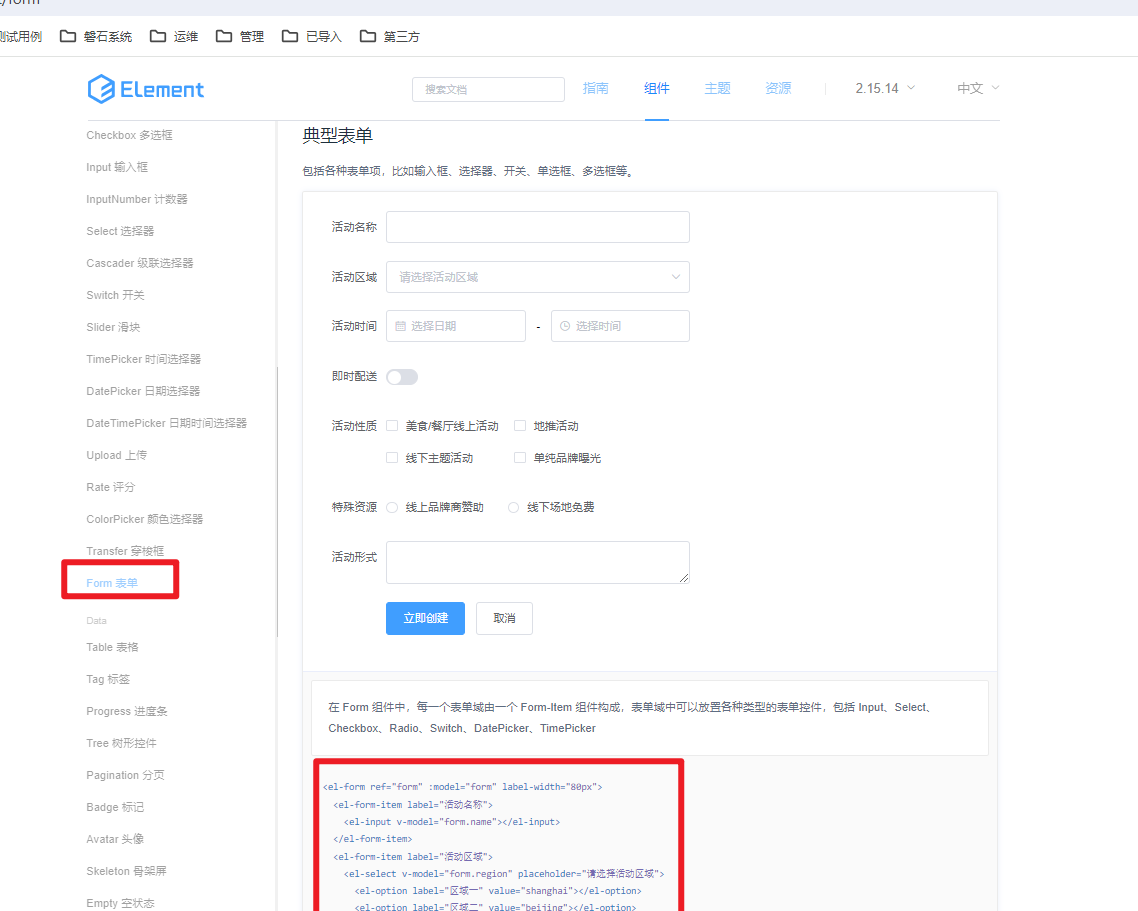
// main.ts import { createApp } from 'vue'import ElementPlus from 'element-plus'import 'element-plus/dist/index.css'import App from './App.vue'const app = createApp(App)#vue3创建应用实例app.use(ElementPlus) #应用全局引入elementui插件app.mount('#app')5、再在HelloWorld.vue中拷贝如下代码:该代码直接在https://element.eleme.io/#/zh-CN/component/installation官网中,选择对应的组件,copy对应的代码就行

- 立即创建取消export default {data() { return {form: { name: '', region: '', date1: '', date2: '', delivery: false, type: [], resource: '', desc: ''} }},methods: { onSubmit() {console.log('submit!'); }} }
目录结构如下:

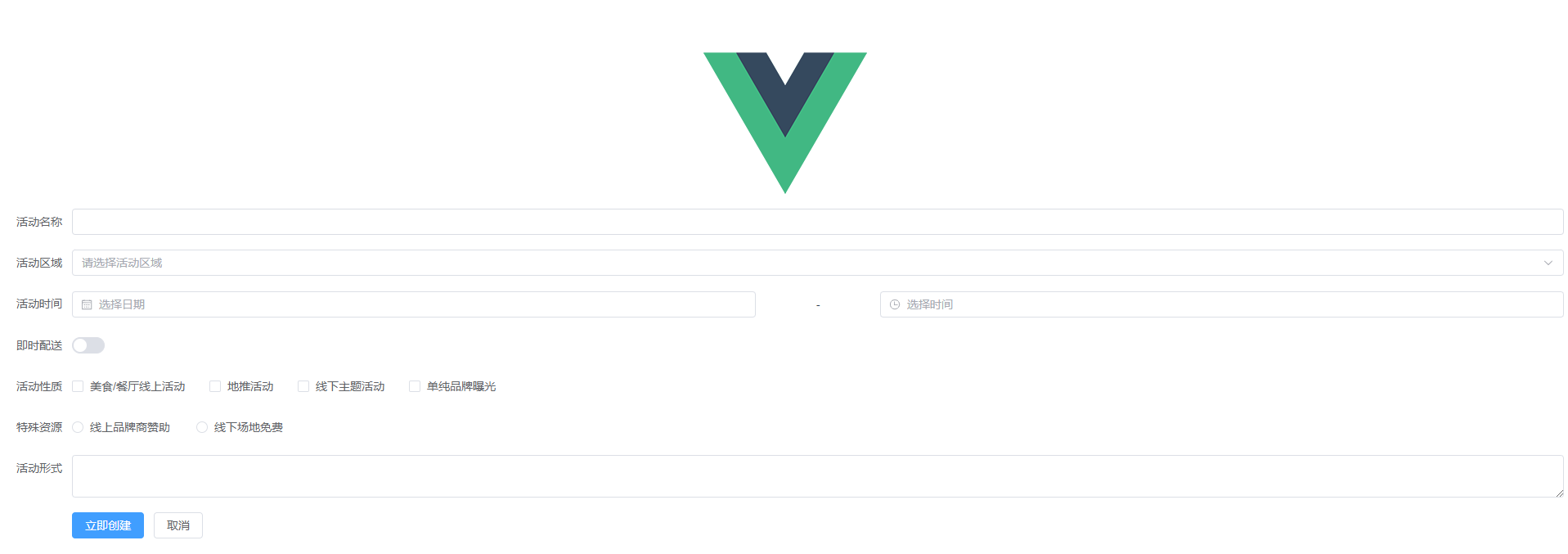
最终效果:

参考学习